Action Face:
Browser-Based Face Scan Using Selfies
Turning first-time users into fans—no app download required.
Overview
Action Face is an app that lets users scan their face, customize a 3D avatar, and order a personalized 3D-printed action figure. This project focused on designing a lightweight, browser-based experience that worked instantly on users’ own phones—without downloading an app.
Designed for fast-moving environments like NBA games and marathons, this web-first flow replaced the friction-heavy native app with a seamless selfie upload or guided scan. With just a few steps, users could generate their avatar, preview it in real time, and start exploring or buying—lowering the barrier to entry while boosting engagement.
Challenge
At live events like marathons, sports arenas, and expos, we noticed a major drop-off the moment we asked users to download an app.
In fast-paced environments, guests didn’t want to stop, open the App Store, and commit to a download just to try something out. Many were hesitant about installing something new, citing privacy concerns, low phone storage, or simply not wanting the hassle.
Even when intrigued by the experience, this extra friction point lost us users. We needed a no-download, browser-based alternative that would let anyone instantly try the 3D scanning experience — and get excited enough to come back for more.
How do we keep users engaged when they don’t want to download an app?
Goals
Removes the barrier of app downloads
Works fast in any mobile browser (iOS or Android)
Recreates the full face scan using camera or photo uploads
Guides users clearly, even in noisy or distracting environments
Feels fun and intuitive — and drives sharing or app download
Full User Flow
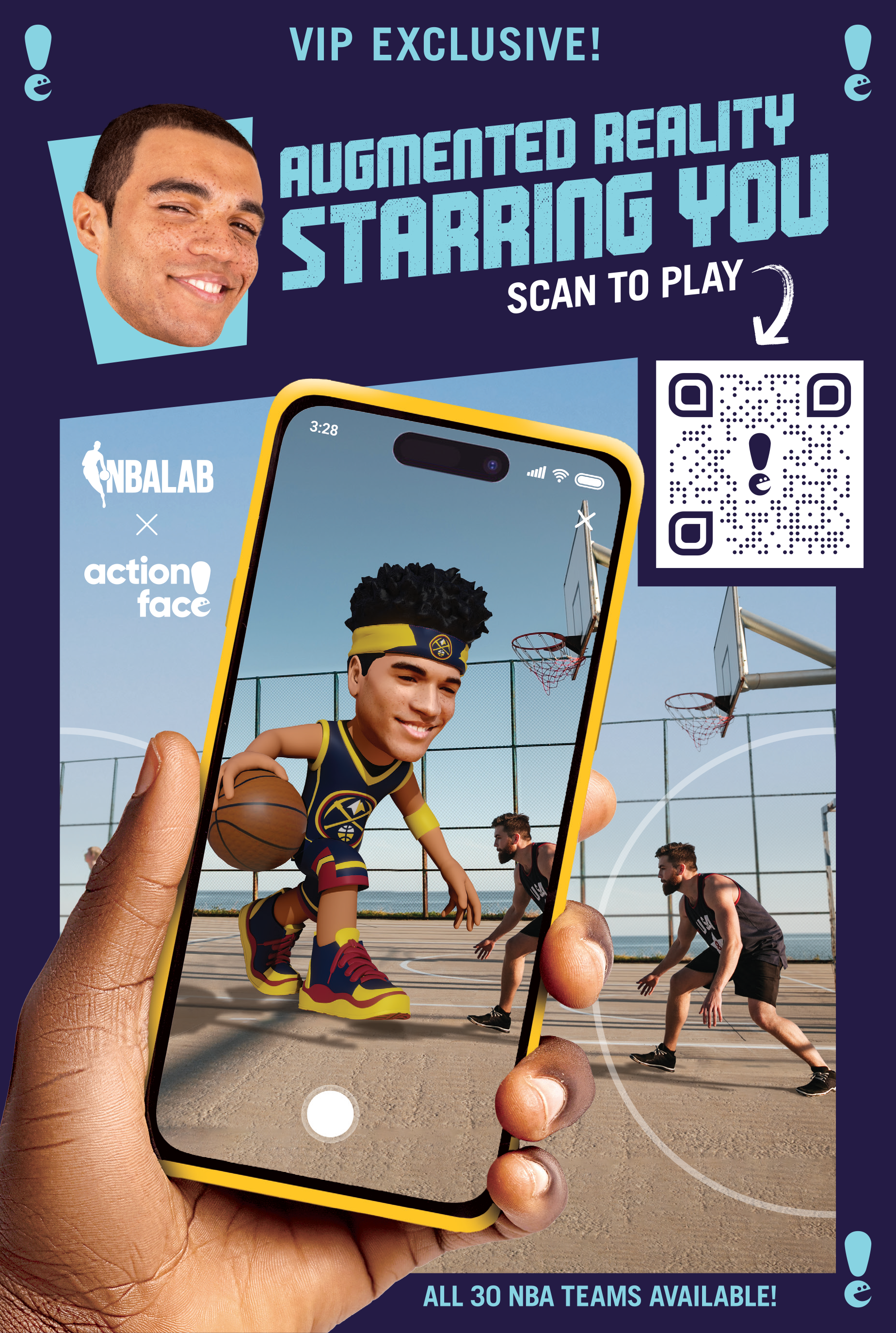
Instant Access via QR
UX Wins:
QR codes placed around the venue led directly to the scan experience—no login or install friction.
Works cross-platform (Android & iOS)
Lightweight experience: ideal for casual use or first-time users
Option to continue as Guest or log in for return users
QR design samples for electronic billboard, as well as printed posters.
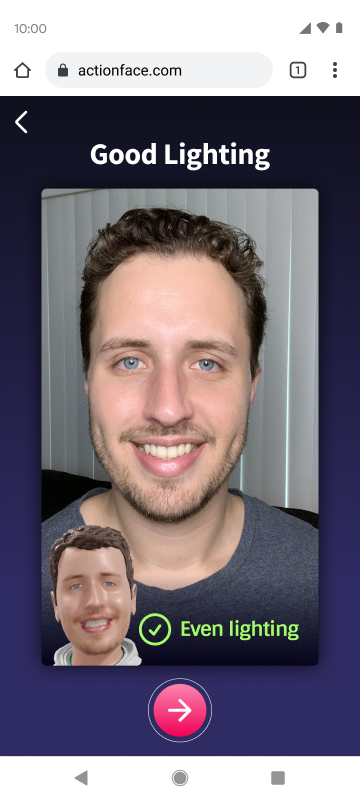
Pre-Scan Prep Flow
Visuals teaching users how to prepare for a successful scan.
How do we reduce scan failures before they happen—when no one’s around to help?
At live events, users often scanned alone, without staff nearby to guide them. That made it critical to prevent common errors before they happened.
We designed a fast, visual onboarding flow that taught users what a “good” scan looked like—using clear do’s and don’ts for:
⚡ Lighting (shadows, uneven or low light)
👓 Glasses or face-obscuring accessories
💇 Hair covering the forehead or eyes
✅ UX Win:
With just a few screens, users self-corrected before scanning—reducing scan failures and boosting first-time success.
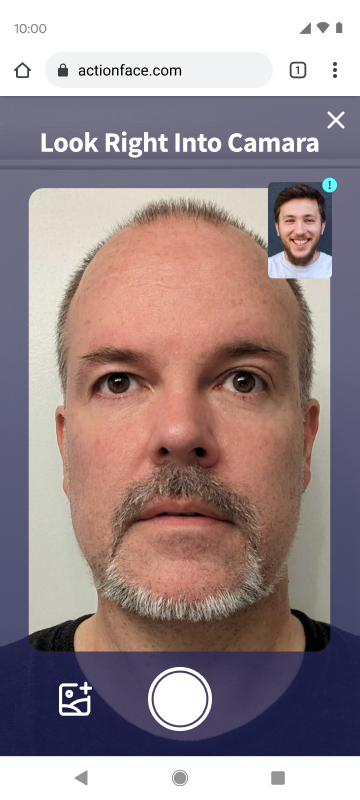
Guided Photo Capture Flow
Live camera capture with guided instructions.
How do we guide users through the scan process—without overwhelming them?
We broke down the selfie-taking experience into a clear, linear flow. Each screen focused on a single instruction—like facing forward or turning left—paired with visual reference cues for clarity. No staff required.
This helped:
Reduce confusion in noisy, fast-paced event spaces
Improve scan quality with minimal user effort
Empower users to self-correct and retry if needed
✅ UX Win:
By combining bite-sized instructions and preview images, we made the scan feel intuitive—even for first-time users.
Upload Flow: A Flexible Alternative to Selfies
Image picker and upload screens.
What if a user doesn’t want to scan their own face live?
We designed an upload-friendly flow for two key use cases:
Guests who preferred uploading favorite selfies from their camera roll
Fans creating surprise gifts for others (like a custom action figure of a friend)
Users could easily browse and upload 1–3 face photos—front and side profiles—for a high-quality scan without needing live camera access.
This flow:
Made scanning more accessible (no camera or perfect lighting needed)
Let guests onboard at their own pace
Supported the growing "gift an Action Face" use case
✅ UX Win:
With a few taps, users could upload great photos and move straight into the customization experience—no scan anxiety, no awkward selfies in public.
User Testing & Insights
No staff? No problem—if the UX works.
Users interacted with the browser-based flow independently, often while chatting with friends, juggling drinks, or walking through crowded venues. The experience had to be crystal-clear without staff assistance.App hesitation was real.
Guests didn’t want to pause and download an app mid-event. The browser-based flow kept users engaged by removing that barrier.Scan fails = instant bounce.
If the first scan failed, users rarely tried again. Early education and feedback were essential to reducing drop-off.Visual clarity beat voice cues.
Loud, energetic environments made voice instructions ineffective. Visual do’s and don’ts worked best.Simpler flow = faster adoption.
Reducing onboarding screens and friction led to faster, smoother experiences—even in distracted settings.
Outcomes
✅ Drop-off reduced by removing app friction
By launching the scanning experience in-browser, we eliminated the App Store barrier and kept users in flow.
✅ Users scanned and shared within minutes
The lightweight UX and real-time feedback helped users create avatars quickly—even in busy event environments.
✅ Conversion improved post-scan
Once users saw their 3D avatar, they were more likely to share it, order a figure, or download the full app for advanced features.
✅ New use cases unlocked
The photo upload flow enabled gifting without ruining the surprise, and made scanning accessible for more users—anytime, anywhere.